Ssaifriend (토론 | 기여) 잔글편집 요약 없음 |
잔글편집 요약 없음 |
||
| 13번째 줄: | 13번째 줄: | ||
}} | }} | ||
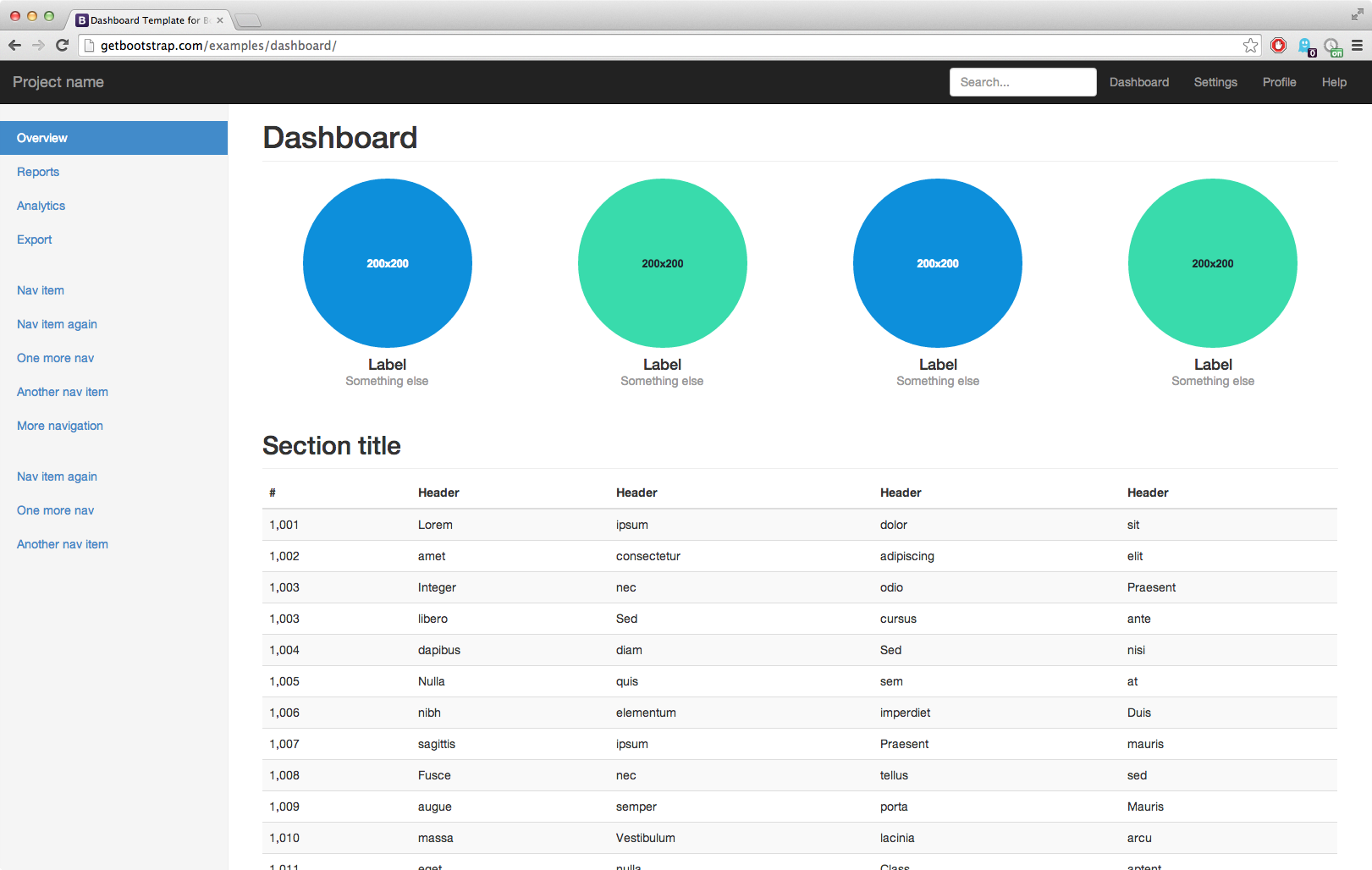
Bootstrap은 [[HTML]], [[CSS]], [[JavaScript|JS]] [[프레임워크]]로, Bootstrap을 사용하면 [[트위터]] | Bootstrap은 [[HTML]], [[CSS]], [[JavaScript|JS]] [[프레임워크]]로, Bootstrap을 사용하면 [[트위터]]같은 간단한 디자인의 [[홈페이지]]를 빠르게 만들 수 있다. 제공되는 [[Javascript]] Library를 사용하기 위해서는 [[jQuery]]를 필요로 한다. | ||
== 장점 == | == 장점 == | ||
| 28번째 줄: | 28번째 줄: | ||
== 같이보기 == | == 같이보기 == | ||
[http://startbootstrap.com/ Bootstrap Template Site] | * [http://startbootstrap.com/ Bootstrap Template Site] | ||
* [http://bootstrapk.com/ 부트스트랩 한국어 번역] | |||
* [http://www.w3schools.com/bootstrap/ W3Schools 부트스트랩 튜토리얼] | |||
2015년 5월 9일 (토) 04:15 판
| Bootstrap | |
|---|---|
| 소프트웨어 정보 | |
| 종류 | 웹 UI 프레임워크 |
| 상태 | 지원 중 |
| 라이선스 |
MIT (3.0) Apache License v2.0 (2.x) |
| 웹사이트 | http://getbootstrap.com |
Bootstrap은 HTML, CSS, JS 프레임워크로, Bootstrap을 사용하면 트위터같은 간단한 디자인의 홈페이지를 빠르게 만들 수 있다. 제공되는 Javascript Library를 사용하기 위해서는 jQuery를 필요로 한다.
장점
- 반응형 웹디자인을 쉽게 적용 할 수 있게 CSS가 미리 구성 되어 있다.
- 모든 Component가 class만 설정하면 적용하도록 되어 있기 때문에 사용하기 매우 편하다.
단점
- 일관된 디자인을 가지고 있어 아주 쉽게 Bootstrap 사용을 확인 할 수 있다.