Senior9324 (토론 | 기여) (ㅁㄴㅇㄹ) |
Text-Justify (토론 | 기여) 잔글편집 요약 없음 |
||
| (사용자 18명의 중간 판 41개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
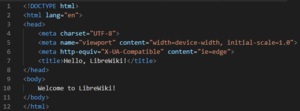
[[파일:HTML-Example.png|300픽셀|오른쪽|섬네일|[[HTML5]]로 작성한 HTML 예제]] | |||
'''HyperText Markup Language'''. 웹 페이지를 구성하는 마크업 언어로, 지금 당신이 보고 있는 이 페이지도 HTML로 이루어져 있다. | |||
== | == 태그 == | ||
HTML은 기본적으로 '''태그'''라는 방식으로 마크업을 하게 된다. 태그는 부등호"< >"가 태그 이름, 속성 및 속성값을 감싸는 형태로 되어 있고, 보통은 원하는 부분 앞뒤로 시작 태그와 종료 태그를 달아서 범위를 지정한다. 이 경우 종료 태그에는 앞에 슬래시(</>)가 들어간다. | |||
<nowiki>< | 예외적으로 <code><nowiki><br /></nowiki></code>처럼 종료 태그를 넣지 않아도 되는 단일 태그(홀태그)도 있다. [[XHTML]]에서는 이런 단일 태그라도 종료 태그를 삽입해야 한다. 그리고 HTML 5 기준으로 태그를 닫지 않아도 작동하며<ref>그러나 웬만하면 닫는게 좋다.</ref>, 대문자나 소문자로 태그를 써도 작동한다 | ||
== | == 속성 == | ||
속성은 시작 태그 안에 들어가서 태그에 대한 추가적인 설명을 한다. 일반적으로는 <code>속성="속성값"</code>의 형태를 취한다. | |||
속성은 태그에 따라 반드시 들어가야 하는 속성도 있고, 그렇지 않은 속성도 있다. | |||
== | == HTML5 == | ||
[[2015년]] 현재 HTML의 가장 최신 버전은 [[HTML5]]로, 자세한 사항은 항목을 참고할 것. | |||
== 같이 보기 == | |||
* [[iframe]] | |||
{{각주}} | |||
{{프로그래밍}} | |||
[[분류:HTML | [[분류:HTML| ]] | ||
2023년 3월 3일 (금) 01:00 기준 최신판

HTML5로 작성한 HTML 예제
HyperText Markup Language. 웹 페이지를 구성하는 마크업 언어로, 지금 당신이 보고 있는 이 페이지도 HTML로 이루어져 있다.
태그[편집 | 원본 편집]
HTML은 기본적으로 태그라는 방식으로 마크업을 하게 된다. 태그는 부등호"< >"가 태그 이름, 속성 및 속성값을 감싸는 형태로 되어 있고, 보통은 원하는 부분 앞뒤로 시작 태그와 종료 태그를 달아서 범위를 지정한다. 이 경우 종료 태그에는 앞에 슬래시(</>)가 들어간다.
예외적으로 <br />처럼 종료 태그를 넣지 않아도 되는 단일 태그(홀태그)도 있다. XHTML에서는 이런 단일 태그라도 종료 태그를 삽입해야 한다. 그리고 HTML 5 기준으로 태그를 닫지 않아도 작동하며[1], 대문자나 소문자로 태그를 써도 작동한다
속성[편집 | 원본 편집]
속성은 시작 태그 안에 들어가서 태그에 대한 추가적인 설명을 한다. 일반적으로는 속성="속성값"의 형태를 취한다.
속성은 태그에 따라 반드시 들어가야 하는 속성도 있고, 그렇지 않은 속성도 있다.
HTML5[편집 | 원본 편집]
2015년 현재 HTML의 가장 최신 버전은 HTML5로, 자세한 사항은 항목을 참고할 것.
같이 보기[편집 | 원본 편집]
각주
- ↑ 그러나 웬만하면 닫는게 좋다.
프로그래밍 관련 정보 |
|||||||||
|---|---|---|---|---|---|---|---|---|---|
| 문자 인코딩 | |||||||||
| 문자 집합 |
|
||||||||
| 프로그래밍 언어 | |||||||||
| 마크업 언어 | |||||||||
| 표준과 API와 규격 | |||||||||
| 라이브러리 | |||||||||
| 프레임워크 | |||||||||
| 개발 소프트웨어 | |||||||||
| 튜토리얼 | |||||||||